nativescript-paypal-checkout
PayPal checkout with Braintree - NativeScript plugin.
npm i --save nativescript-paypal-checkout
- Version: 2.1.1
- GitHub:
- NPM: https://www.npmjs.com/package/nativescript-paypal-checkout
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
PayPal Checkout 

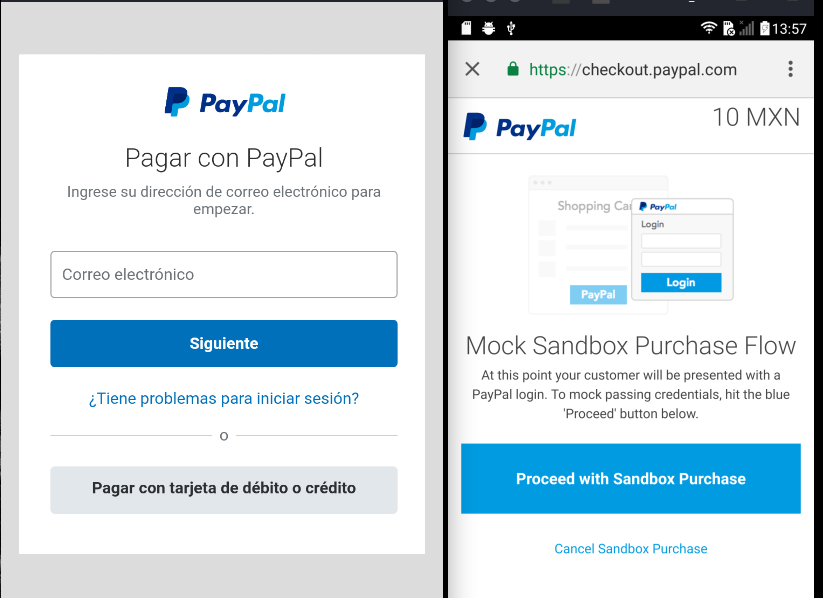
Screenshot

Support
Support Android & iOS.
Installation
tns plugin add nativescript-paypal-checkoutUsage
In the demo you will find a test token to test quickly
import { PaypalCheckout, PaypalOptions } from 'nativescript-paypal-checkout';
private paypalCheckout: PaypalCheckout;
this.paypalCheckout = new PaypalCheckout();
let options: PaypalOptions = {
token: "TOKEN", // The token is obtained from the server
amount: "10",
currencyCode: "USD"
};
this.paypalCheckout.paypalRequest(options).then(
(nonce) => {
console.log("Token nonce: " + nonce);
}, (error) => {
console.log(error);
}
);
Others
Create token Server-Side : https://developers.braintreepayments.com/start/hello-server/php#generate-a-client-token
More references: https://developers.braintreepayments.com/guides/paypal/checkout-with-paypal/android/v2
Server-Side Implementation: https://developers.braintreepayments.com/guides/paypal/server-side/php
Thanks
Thanks to @jibon57 the configurations for the plugin
Settings app ios: https://github.com/jibon57/nativescript-braintree
License
Apache License Version 2.0, January 2004