npm i --save @elgibor-solution/nativescript-multiselect
- Version: 1.0.0
- GitHub: https://github.com/elgiborsolution/esolution-nativescript-plugins
- NPM: https://www.npmjs.com/package/%40elgibor-solution%2Fnativescript-multiselect
- Downloads:
- Last Day: 0
- Last Week: 1
- Last Month: 4
Nativescript Multi Select 

Overview
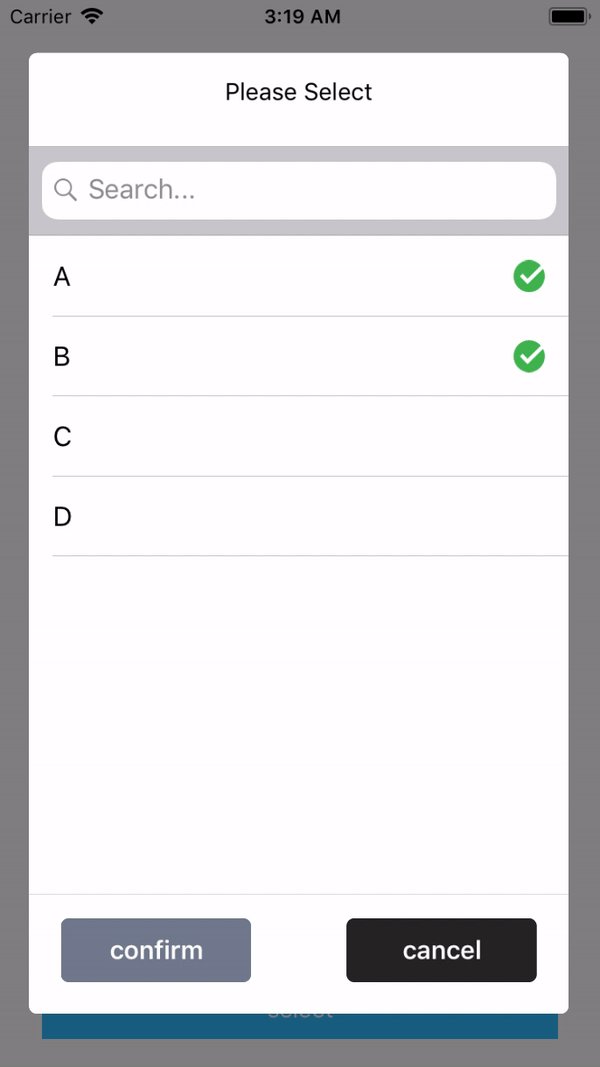
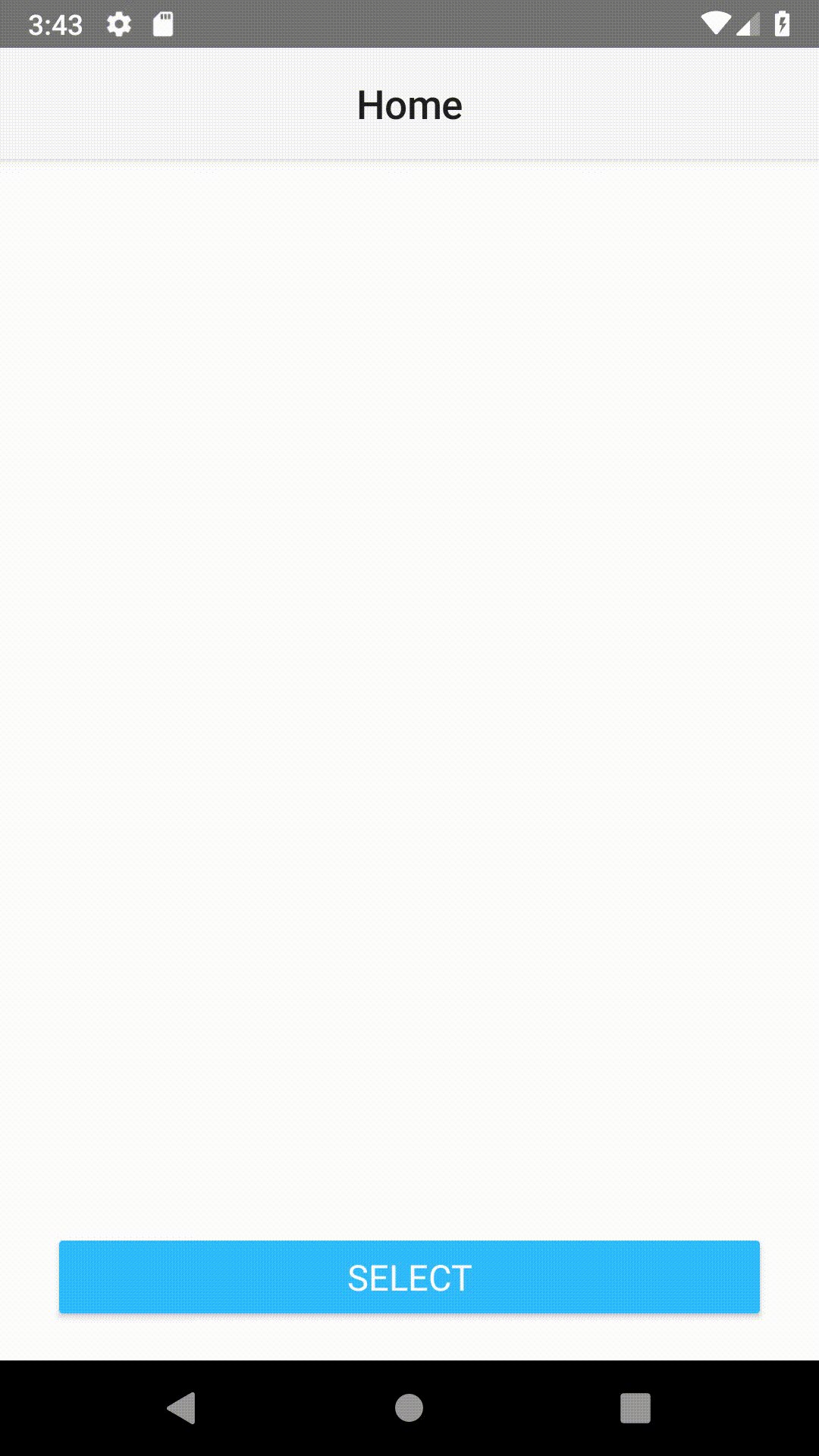
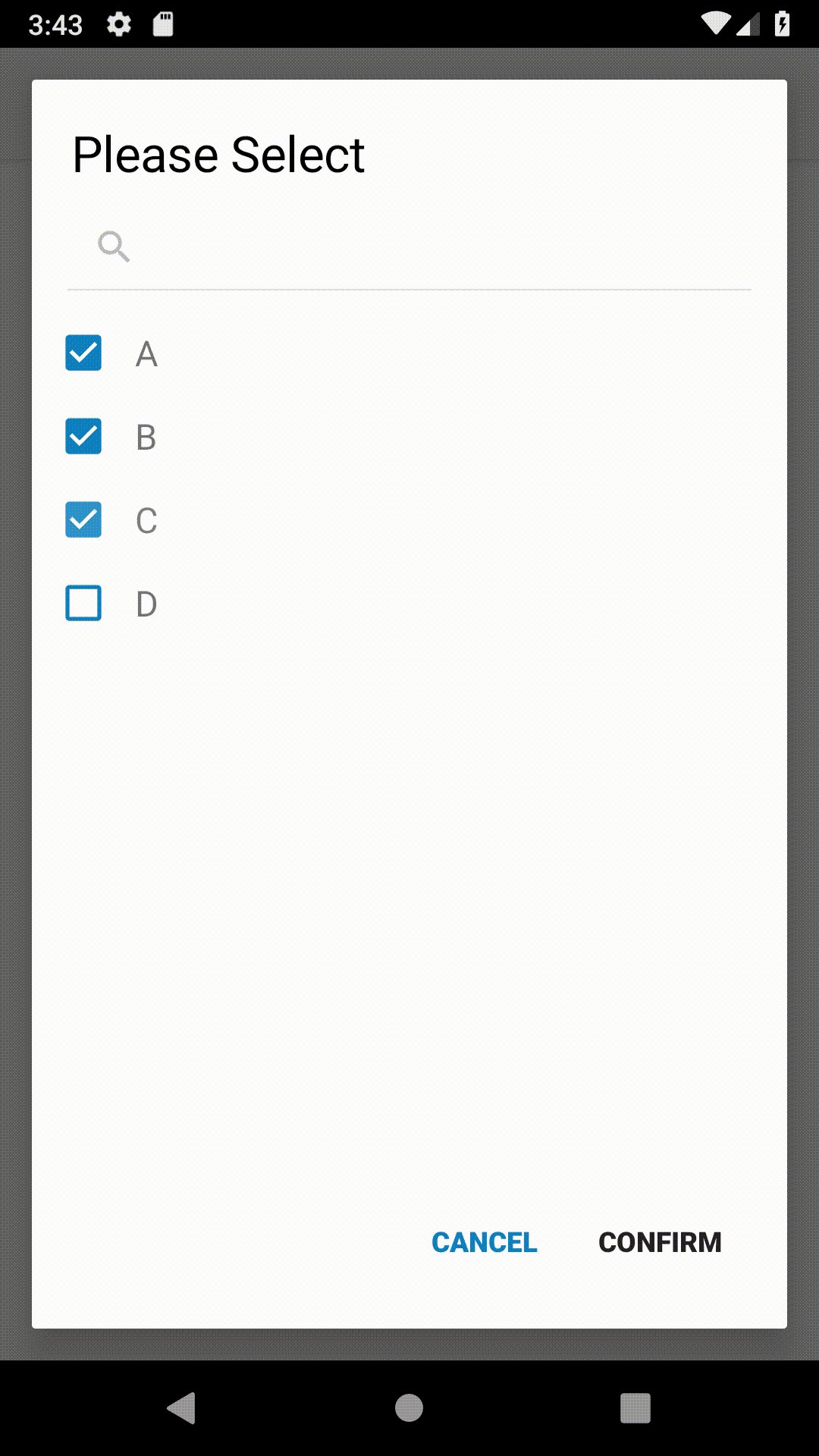
This plugin is cloned from nativescript-multi-select. Nativescript Multi Select is a popup dialog which provides multi selection, search through list and return the selected items.


Installation
ns plugin add @elgibor-solution/nativescript-multiselectUsage
 Angular
Angular
import { Component, OnInit, NgZone } from "@angular/core";
import { MultiSelect, AShowType } from '@elgibor-solution/nativescript-multiselect';
@Component({
// ...
})
export class SomeComponent implements OnInit {
private _MSelect: MultiSelect;
private predefinedItems: Array<any>;
public selectedItems: Array<any>;
constructor(private zone: NgZone) {
this._MSelect = new MultiSelect();
this.predefinedItems = ["moi-a", "moi-b"];
}
ngOnInit(): void {
}
onSelectTapped(): void {
const options: MSOption = {
title: "Please Select",
selectedItems: this.predefinedItems,
items: [
{ name: "A", value: "moi-a" },
{ name: "B", value: "moi-b" },
{ name: "C", value: "moi-c" },
{ name: "D", value: "moi-d" },
],
bindValue: 'value',
displayLabel: 'name',
onConfirm: selectedItems => {
this.zone.run(() => {
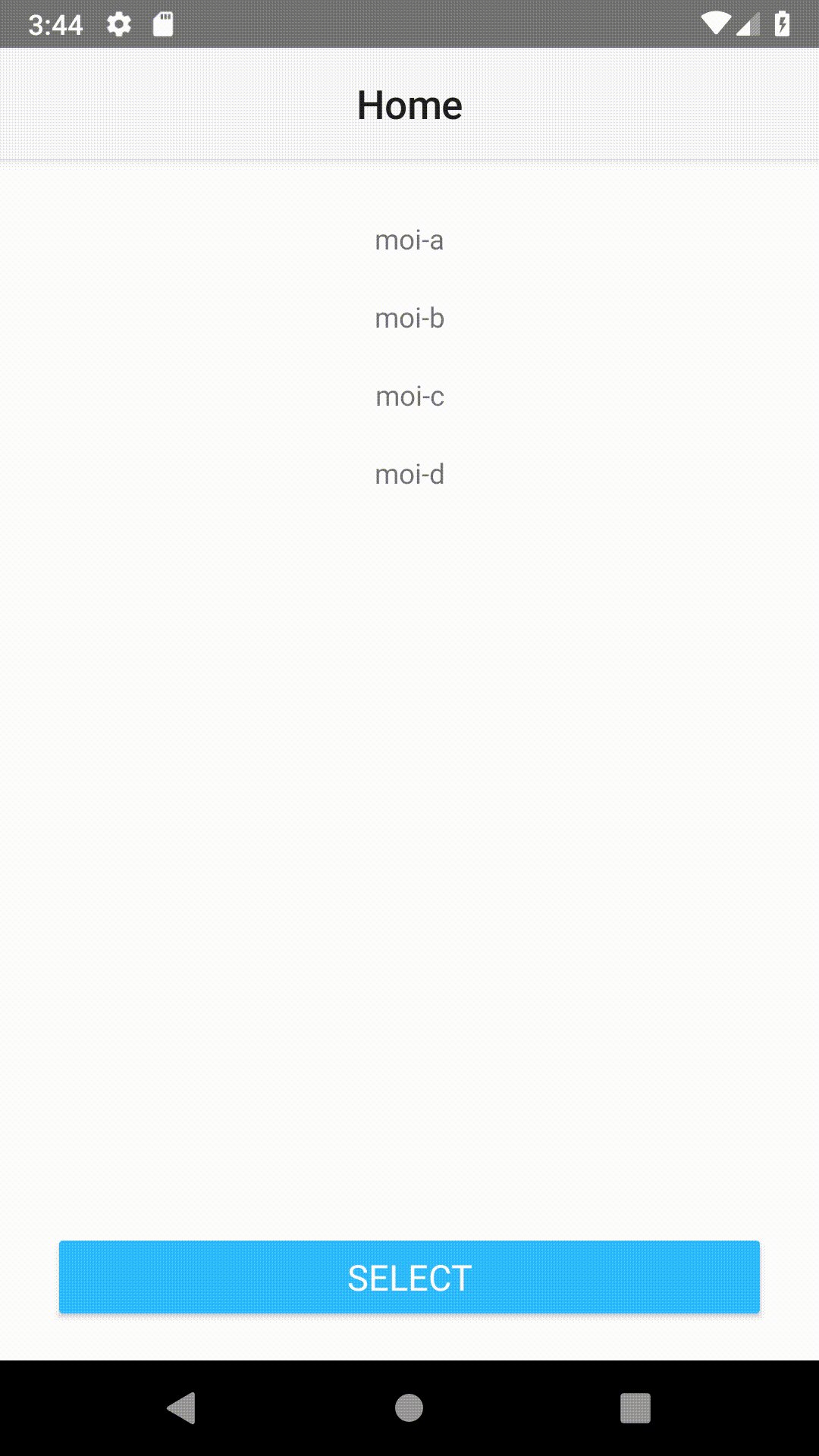
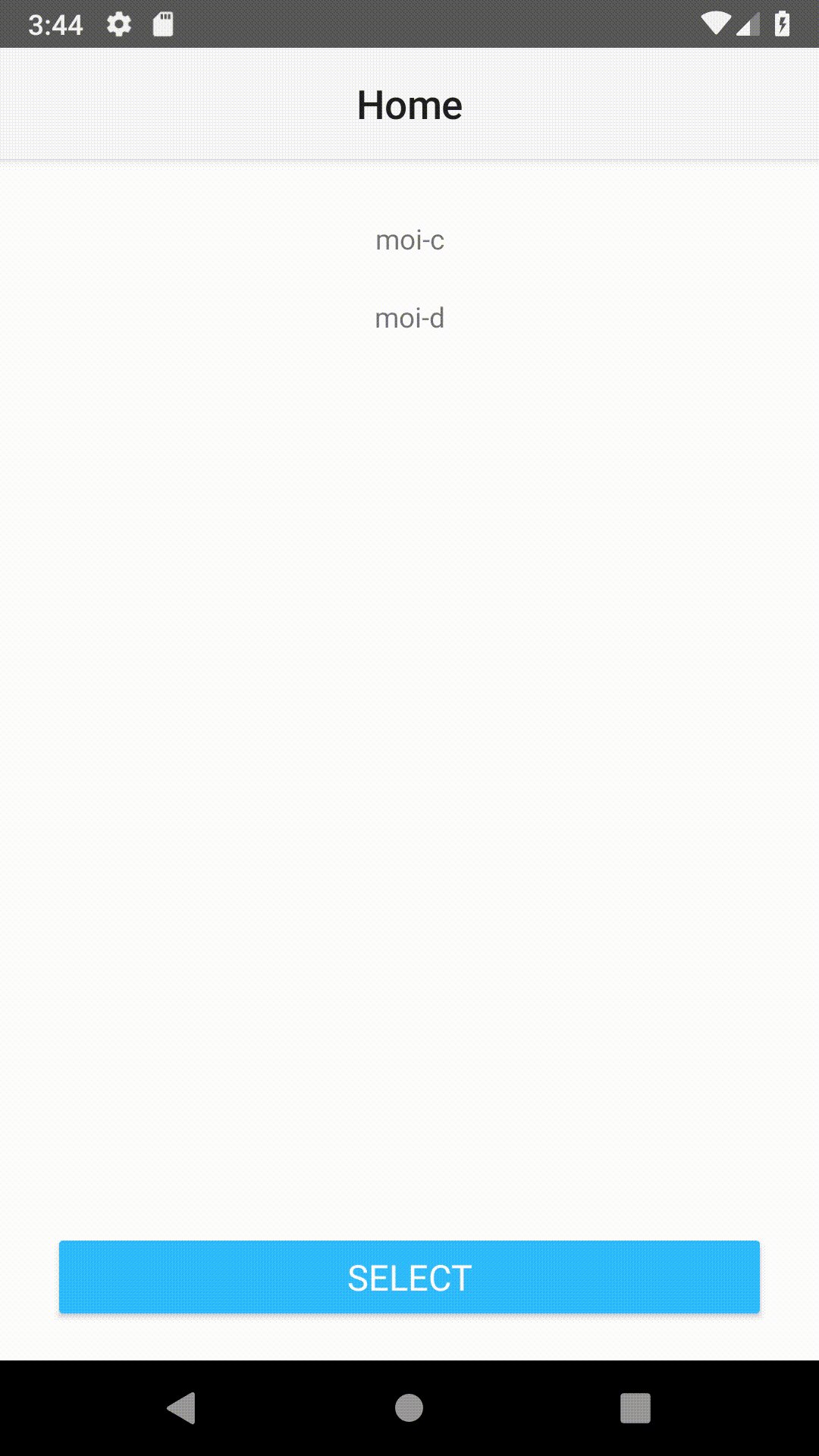
this.selectedItems = selectedItems;
this.predefinedItems = selectedItems;
console.log("SELECTED ITEMS => ", selectedItems);
})
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log('CANCEL');
}
};
this._MSelect.show(options);
}
}API
MultiSelect
| Property | Type | Description |
|---|---|---|
show(options: MSOption) |
() : void |
Show Multi Select Dialog |
MSOption
| Property | Type | Description |
|---|---|---|
title |
string |
Dialog Title |
confirmButtonText |
string |
confirm button text optional |
cancelButtonText |
string |
cancel button text optional |
selectedItems |
Array<any> |
predefined items optional |
items |
Array<any> |
items/list that will be display |
bindValue |
string |
the value that will determine the property which will be return when an item is selected optional |
displayLabel |
string |
the value that will determine the property which will be display in the list optional |
onConfirm: (selectedItems: Array<any>) => void |
Function Callback |
callback which fires when the selection has been confirm/done |
onItemSelected: (selectedItem: any) => void |
Function Callback |
callback which fires when an item has been selected optional |
onCancel: () => void |
Function Callback |
callback which fires when the cancel button is tapped optional |
MSAndroidOption (for android)
| Property | Type | Description |
|---|---|---|
titleSize |
number |
optional |
MSiOSOption (for ios)
| Property | Type | Description |
|---|---|---|
showType |
number |
popup view show type, default by AAPopupViewShowTypeFadeIn optional |
dismissType |
number |
popup view dismiss type, default by AAPopupViewDismissTypeFadeOut optional |
itemColor |
string |
item text color optional |
Author
Credits
- Jonathan Mayunga who created plugin nativescript-multi-select
- For Android we're using the MultiSelectDialog by abumoallim,
- For iOS AAMultiSelectController by Alex Ao.
License
Apache License Version 2.0

