@nativescript-community/ui-neumorphiclayout
Neumorphism-based layout for NativeScript
npm i --save @nativescript-community/ui-neumorphiclayout
- Version: 3.0.5
- GitHub: https://github.com/CatchABus/nativescript-plugins
- NPM: https://www.npmjs.com/package/%40nativescript-community%2Fui-neumorphiclayout
- Downloads:
- Last Day: 56
- Last Week: 359
- Last Month: 415
@nativescript-community/ui-neumorphiclayout
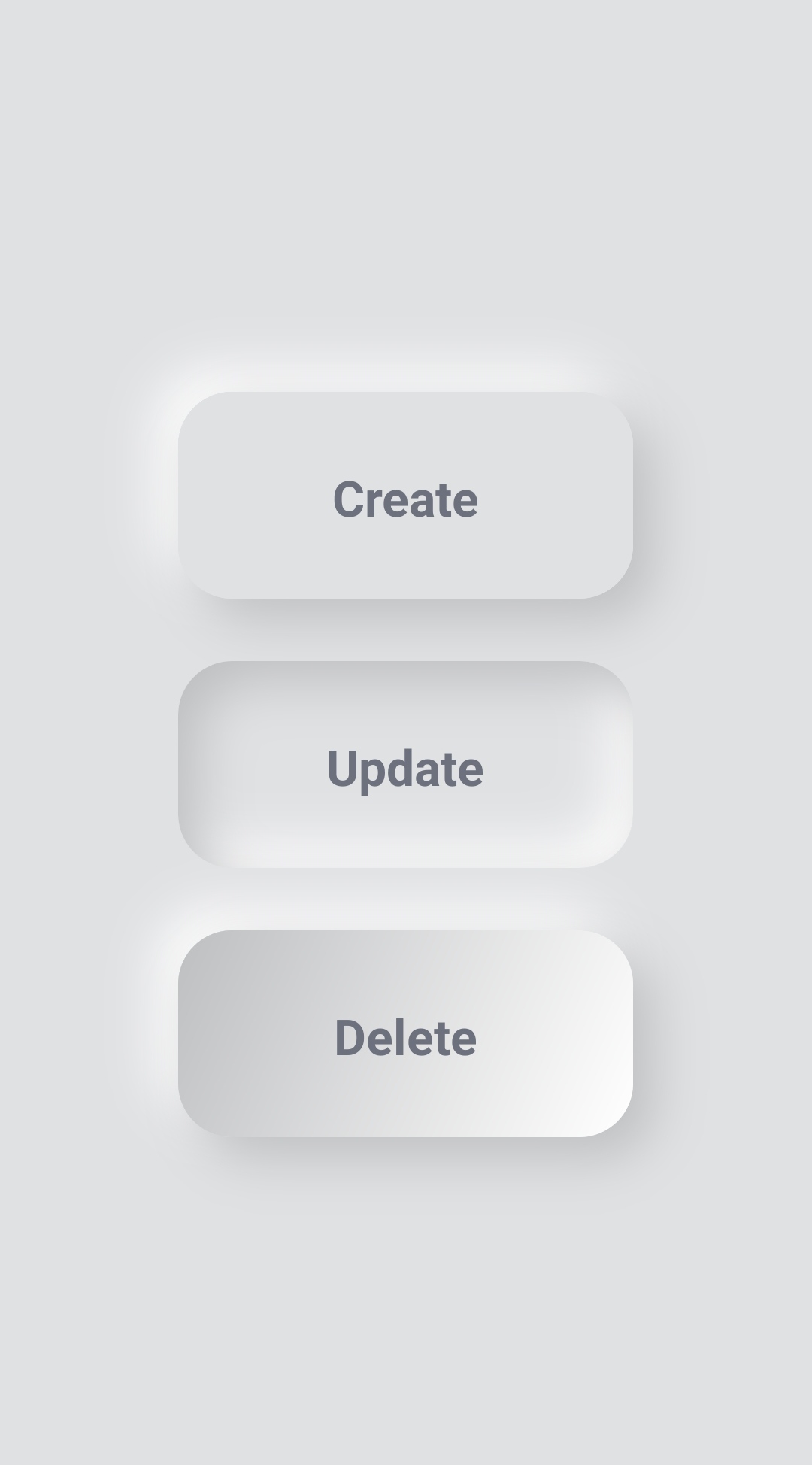
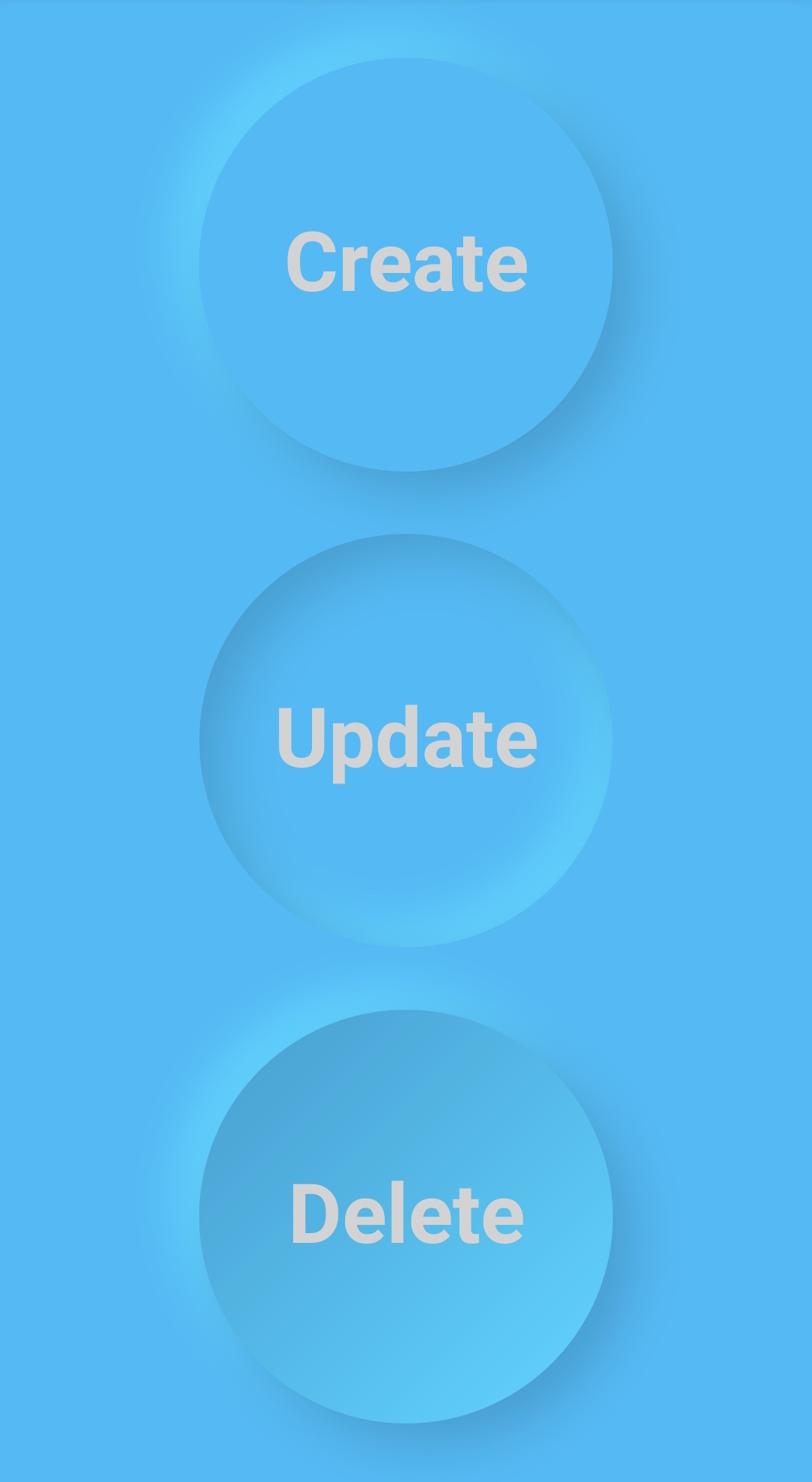
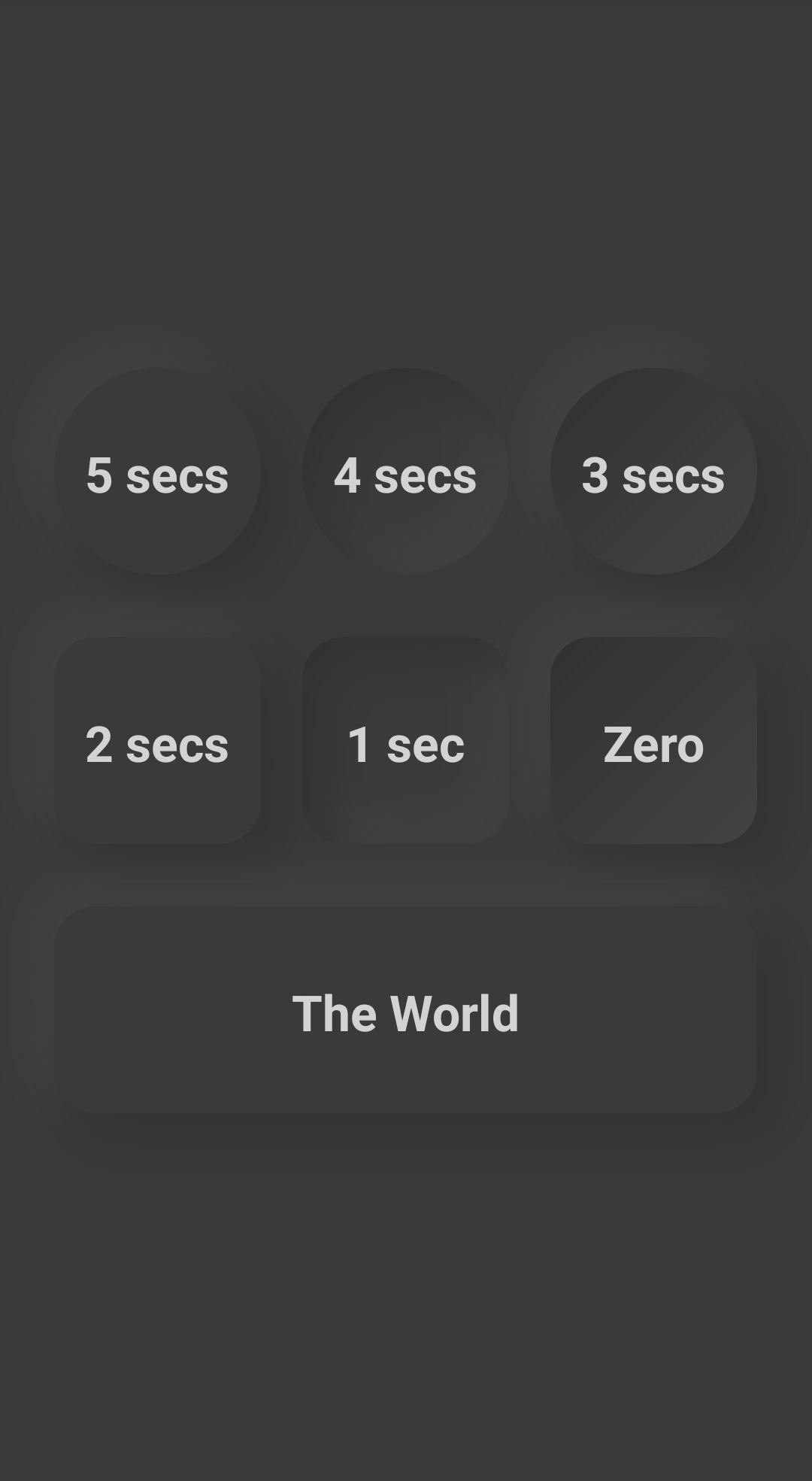
A plugin that adds support for neumorphism styling to NativeScript layout containers.



Installation
ns plugin add @nativescript-community/ui-neumorphiclayout
or
npm i @nativescript-community/ui-neumorphiclayoutUsage
Importing plugin at startup is all it takes to add support for neumorphism styling to your application.
Even though this plugin overrides NativeScript background drawing step, it still offers support for background (color & gradient), border-color, border-width, and border-radius CSS properties.
NOTE: Scrollable views like ListView or ScrollView must NEVER be direct siblings of a view with neumorphism because of android clipChildren effect.
Instead, add those views inside a layout container.
Plain NativeScript
TypeScript
import { Application } from '@nativescript/core';
import '@nativescript-community/ui-neumorphiclayout';
Application.run({ moduleName: 'app-root' });XML
<Page xmlns="http://schemas.nativescript.org/tns.xsd" class="page">
<Page.actionBar>
<ActionBar title="Neumorphism" icon="" class="action-bar">
</ActionBar>
</Page.actionBar>
<StackLayout class="px-20" backgroundColor="#e0e1e3">
<StackLayout verticalAlignment="center" width="200" height="200" marginTop="30" neumorphism="flat" backgroundColor="#e0e1e3" lightShadowColor="#ffffff" darkShadowColor="#bebfc1" cornerRadius="100">
<Label text="Tap me!" textAlignment="center" fontSize="24" color="#6d707d" fontWeight="bold"/>
</StackLayout>
</StackLayout>
</Page>API
Properties
| Name | Type | Default | Description |
|---|---|---|---|
| neumorphism | string | null | Determines the view neumorphism styling. Possible types: flat, pressed, pressed-in-out. |
| lightShadowColor | Color | #ffffff | Determines the color that view will use to set light shadow color. |
| darkShadowColor | Color | #d9d9d9 | Determines the color that view will use to set dark shadow color. |
| shadowDistance | number | 10 | Determines the offset of the view shadows. The value is subtracted from the offset of the first shadow and added to the offset of the second one. |
| shadowRadius | number | shadowDistance*2 |
Determines the radius for the view shadows. |
About
This plugin adds support for neumorphism styling to NativeScript layout containers.
Its functionality is inspired by Neumorphism.io.

