- Version: 1.0.3
- GitHub: https://github.com/oliverphaser/nativescript-printer
- NPM: https://www.npmjs.com/package/%40oliverphaser%2Fnativescript-printer
- Downloads:
- Last Day: 1
- Last Week: 10
- Last Month: 21
Think about the environment before printing!
NativeScript Printer plugin
A NativeScript module for sending an image, PDF or the screen contents to a physical printer.
NativeScript 8
This will work only on NativeScript 8.
Installation
From the command prompt go to your app's root folder and execute:
ns plugin add @oliverphaser/nativescript-printerDemo app
Want to dive in quickly? Check out the demo! Otherwise, continue reading.
Run the demo app from the root of the project: npm run demo.ios or npm run demo.android.
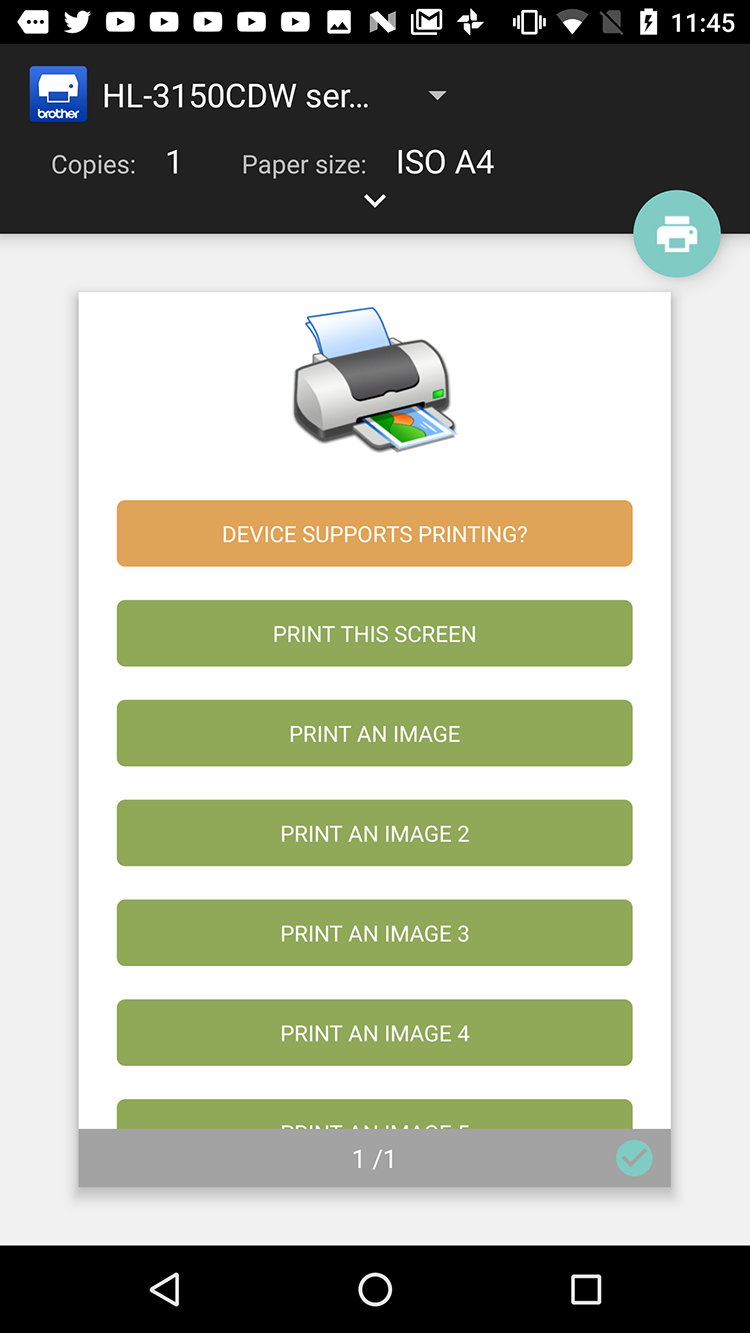
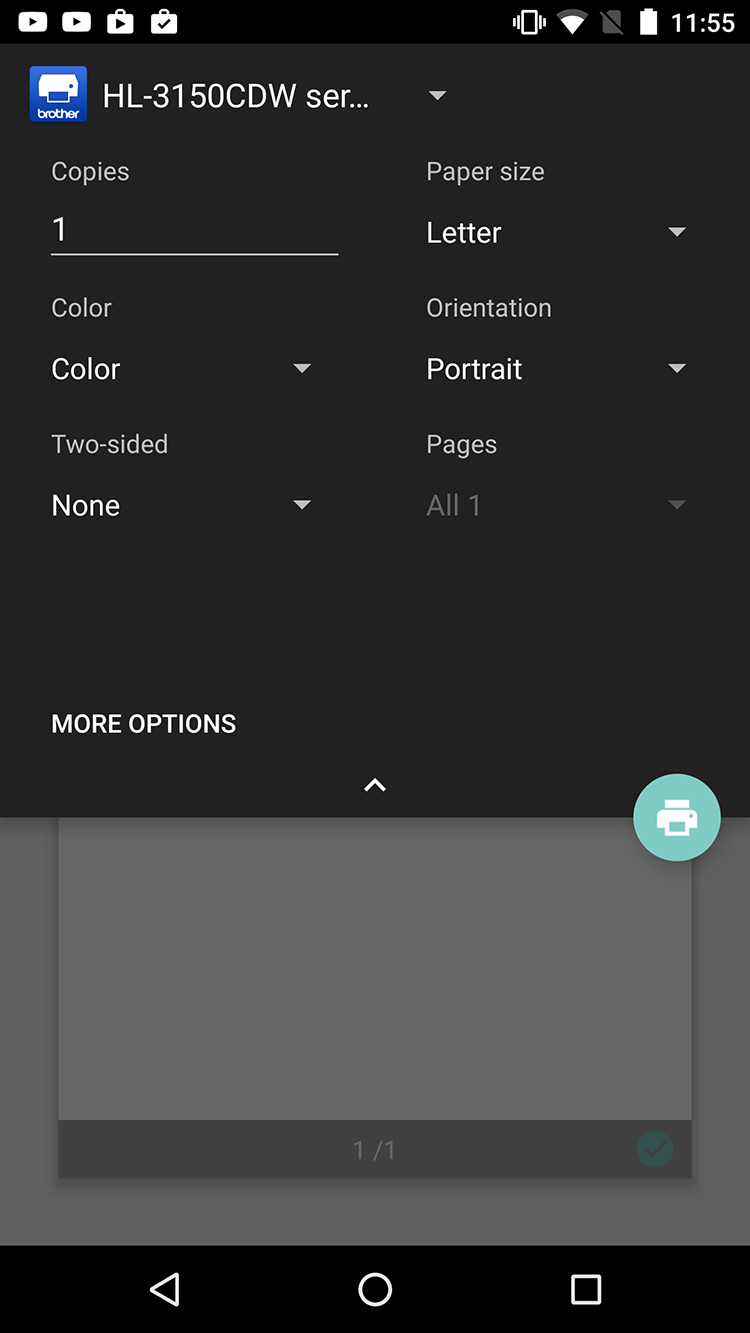
Android screenshots


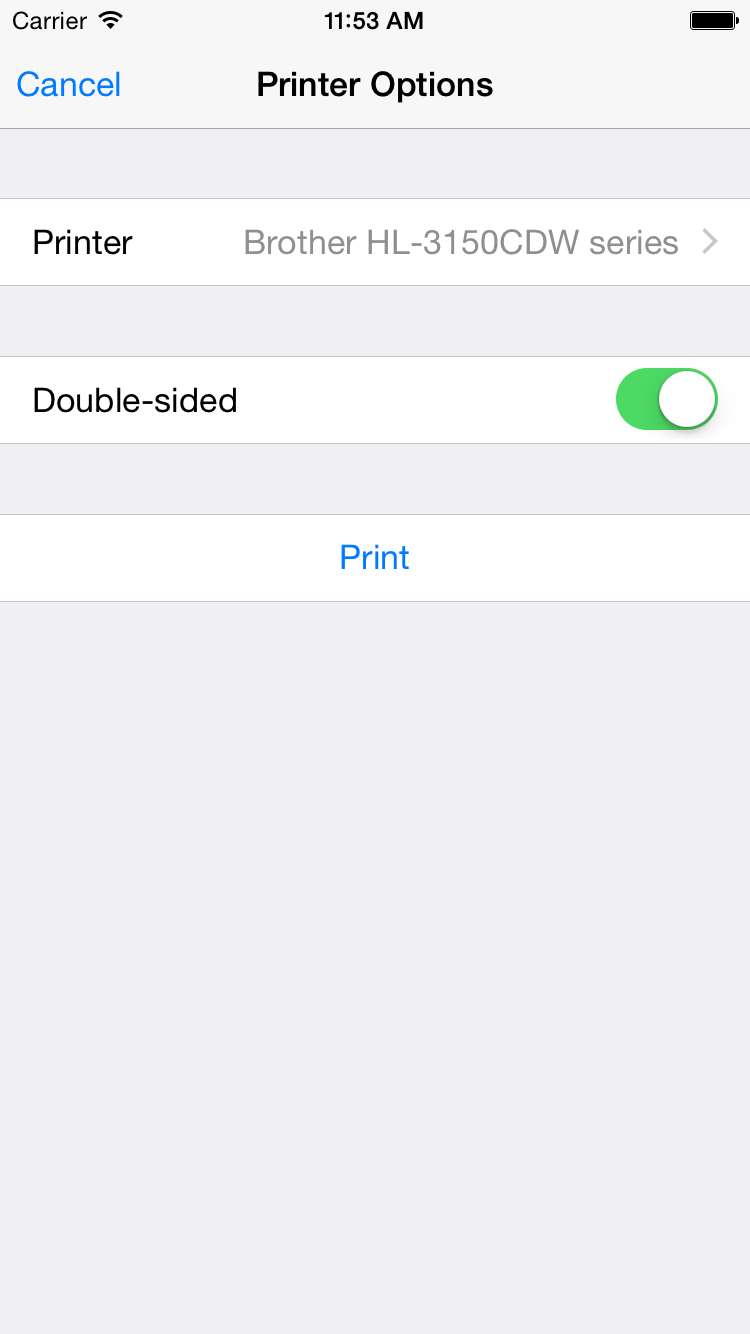
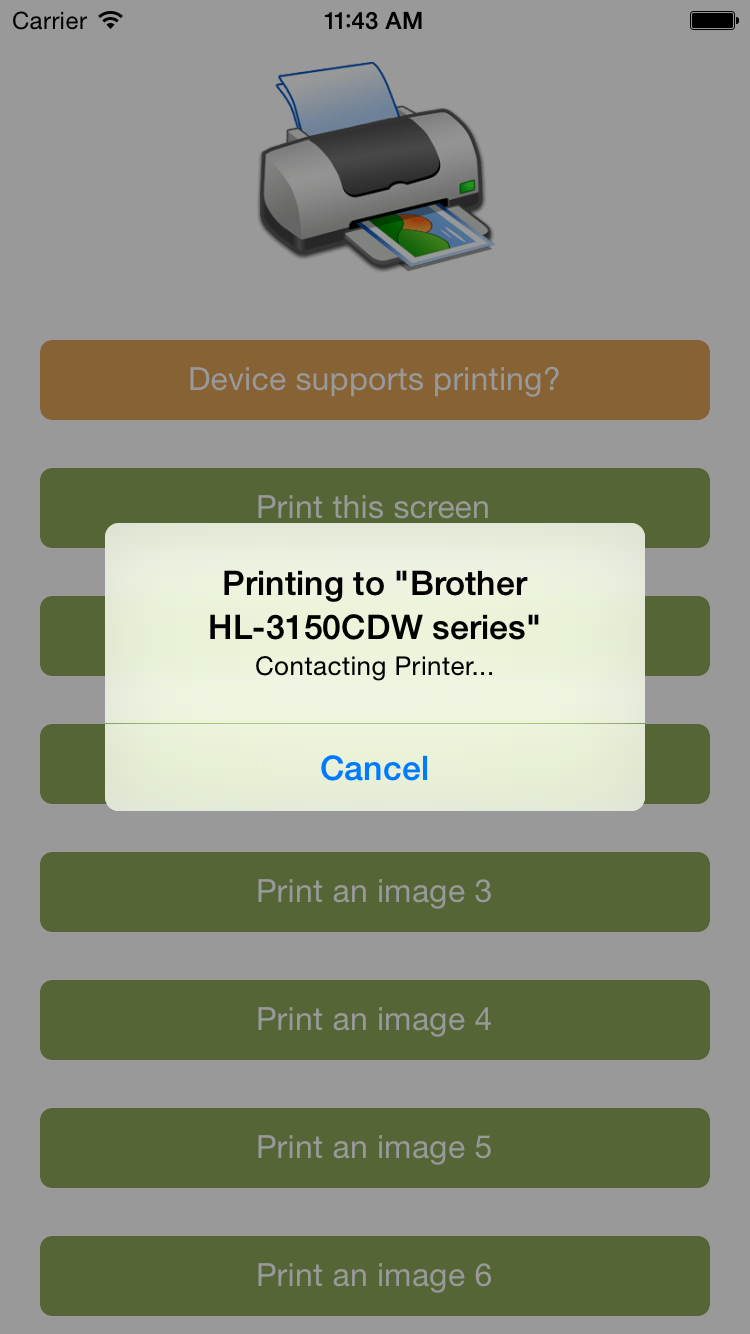
iOS screenshots


API
isSupported
Not all devices support printing, so it makes sense to check the device capabilties beforehand.
TypeScript
// require the plugin
import { Printer } from "@oliverphaser/nativescript-printer";
// instantiate the plugin
let printer = new Printer();
printer.isSupported().then((supported) => {
alert(supported ? "Yep!" : "Nope :'(");
}, (error) => {
alert("Error: " + error);
});printImage
TypeScript
// let's load an image that we can print. In this case from a local folder.
let fs = require("file-system");
let appPath = fs.knownFolders.currentApp().path;
let imgPath = appPath + "/res/printer.png";
let imgSrc = new ImageSource();
imgSrc.loadFromFile(imgPath);
printer.printImage({
imageSrc: imgSrc
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});printPDF
TypeScript
import { knownFolders } from "@nativescript/core";
printer.printPDF({
pdfPath: knownFolders.currentApp().path + "/pdf-test.pdf"
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});printScreen
Prints the current screen contents. Anything off screen will not be printed.
TypeScript
printer.printScreen().then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});You can also print a specific portion of the screen, which also enables you to print views that are larger than the viewport. This is an example of a non-Angular NativeScript app:
Note If the view is either of the following depending on the size of it's contents it would break into multiple pages.
Label | TextView | HtmlView | WebView
<StackLayout id="printMe">
<Label text="Print me :)" />
</StackLayout>
<Button text="Print" tap="{{ print }}" /> public print(args) {
printer.printScreen({
view: args.object.page.getViewById("printMe")
});
}


