nativescript-custom-bottomsheet
Nativescript Custom Bottomsheet is a plugin that enable the show a custom beautiful actionsheet/bottomsheet.
npm i --save nativescript-custom-bottomsheet
- Version: 1.0.6
- GitHub: https://github.com/skhye05/nativescript-custom-bottomsheet
- NPM: https://www.npmjs.com/package/nativescript-custom-bottomsheet
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
Nativescript Custom Bottomsheet 

Overview
Nativescript Custom Bottomsheet is a plugin that enable the show a custom beautiful actionsheet/bottomsheet.


Installation
tns plugin add nativescript-custom-bottomsheetUsage
 TypeScript
TypeScript
xml
...
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" tap="{{ onTap }}"/>
</StackLayout>
...main-view-model.ts
import { Observable } from 'tns-core-modules/data/observable';
import { CustomBottomsheet, CBSheetOption } from 'nativescript-custom-bottomsheet';
export class HelloWorldModel extends Observable {
private customBottomsheet: CustomBottomsheet;
constructor() {
super();
this.customBottomsheet = new CustomBottomsheet();
}
public onTap(): void {
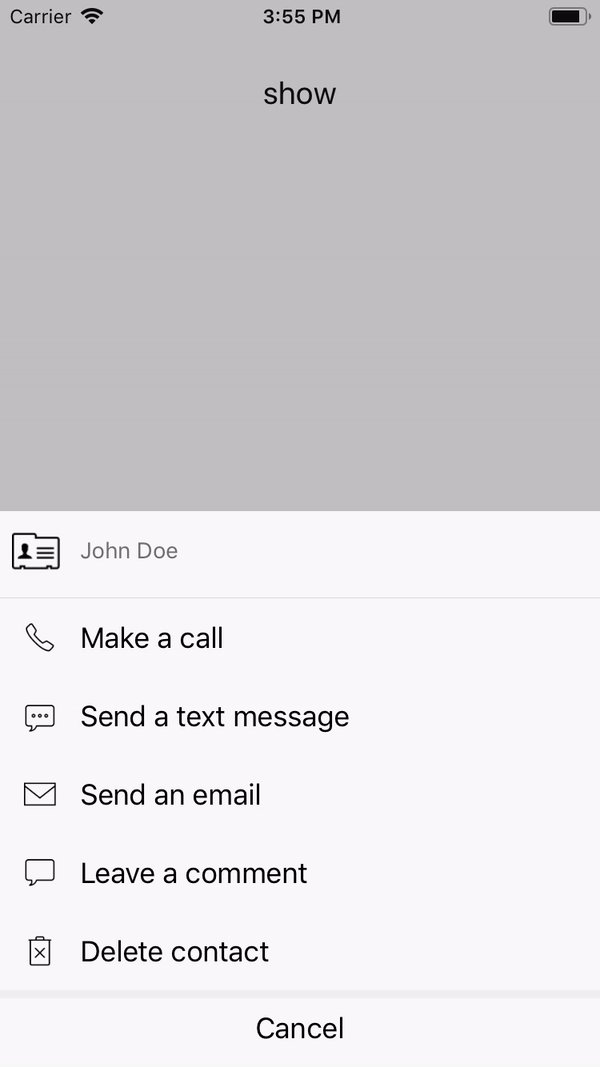
const options: CBSheetOption = {
icon: 'contact',
title: 'John Doe',
items: [{
icon: 'call',
title: 'Make a call'
},
{
icon: 'sms',
title: 'Send a text message'
},
{
icon: 'email',
title: 'Send an email'
},
{
icon: 'comments',
title: 'Leave a comment'
},
{
icon: 'delete',
title: 'Delete contact'
}
],
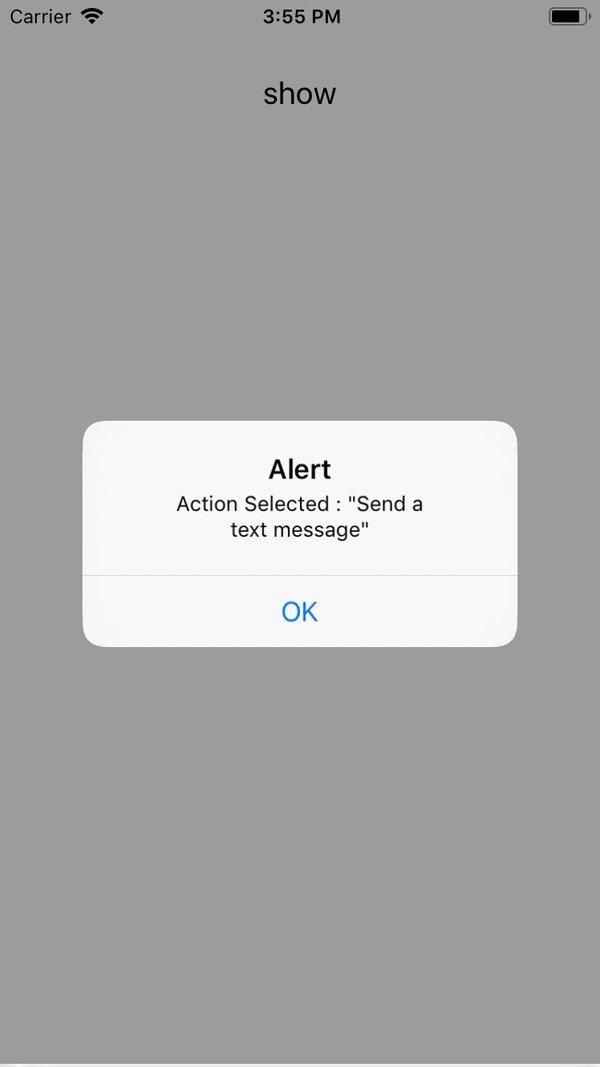
onItemTap: (index, item) => {
console.log('index', index);
},
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
} Angular
Angular
your.component.html
<GridLayout class="page">
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" (tap)="onTap()"></Button>
</StackLayout>
</GridLayout>your.component.ts
import { Component, OnInit } from "@angular/core";
import { OnTabSelectedEventData, BubbleNavigationItem } from 'nativescript-custom-bottomsheet';
@Component({
...
})
export class YourComponent implements OnInit {
private customBottomsheet: CustomBottomsheet;
constructor() {
this.customBottomsheet = new CustomBottomsheet();
}
ngOnInit(): void {
...
}
public onTap(): void {
const options: CBSheetOption = {
icon: 'contact',
title: 'John Doe',
items: [{
icon: 'call',
title: 'Make a call'
},
{
icon: 'sms',
title: 'Send a text message'
},
{
icon: 'email',
title: 'Send an email'
},
{
icon: 'comments',
title: 'Leave a comment'
},
{
icon: 'delete',
title: 'Delete contact'
}
],
onItemTap: (index, item) => {
console.log('index', index);
}
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
}
 Vue
Vue
app.js
your-component.vue
<template>
<Page class="page">
...
<GridLayout>
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" @tap="onTap"></Button>
</StackLayout>
</GridLayout>
</Page>
</template>
<script>
import {
CustomBottomsheet
} from "nativescript-custom-bottomsheet";
const customBottomsheet = new CustomBottomsheet();
export default {
methods: {
onTap() {
const options = {
icon: "contact",
title: "John Doe",
items: [
{
icon: "call",
title: "Make a call"
},
{
icon: "sms",
title: "Send a text message"
},
{
icon: "email",
title: "Send an email"
},
{
icon: "comments",
title: "Leave a comment"
},
{
icon: "delete",
title: "Delete contact"
}
],
onItemTap: (index, item) => {
console.log("index", index);
},
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
}
};
</script>API
CustomBottomsheet
Methods
| Property | Type | Description | Platforms |
|---|---|---|---|
show(options: CBSheetOption) |
Void |
Show Bottomsheet |
CBSheetOption
Properties
| Property | Type | Description | Platforms |
|---|---|---|---|
| icon | string |
Set Bottomsheet header icon | |
| title | string |
Set Bottomsheet header title | |
| items | Array<CBSheetItem> |
Set Bottomsheet item's icon and title | |
| onItemTap | Callback Function |
Call when an item is clicked and pass the index of the clicked item and it's properties e.g. icon and title |
|
| cancelButtonText | string |
Set the cancel button text on iOS |
CBSheetItem
Properties
| Property | Type | Description | Platforms |
|---|---|---|---|
| icon | string |
Set Bottomsheet item icon | |
| title | string |
Set Bottomsheet item title |
Limitations
iOS
Currently on ios adding more than four tabs will ressort having your text animations cut.
Author
Jonathan Mayunga, [email protected]
Credits
- For iOS LCActionSheet by Leo iTofu.
License
Apache License Version 2.0, January 2004

