nativescript-easy-notification-banner
Easy notification banner for NativeScript.
npm i --save nativescript-easy-notification-banner
- Version: 1.1.0
- GitHub:
- NPM: https://www.npmjs.com/package/nativescript-easy-notification-banner
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
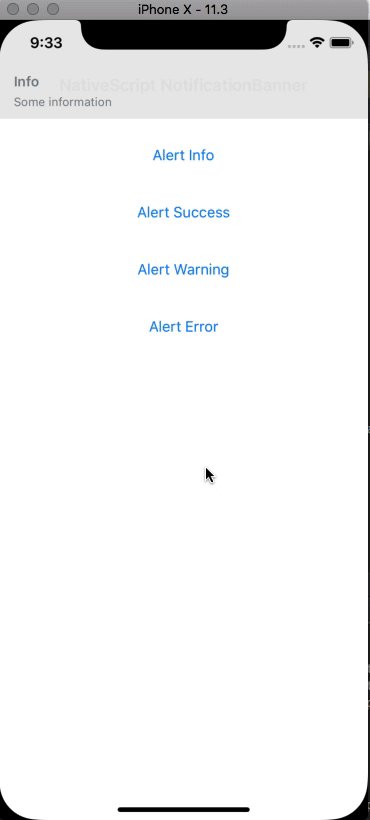
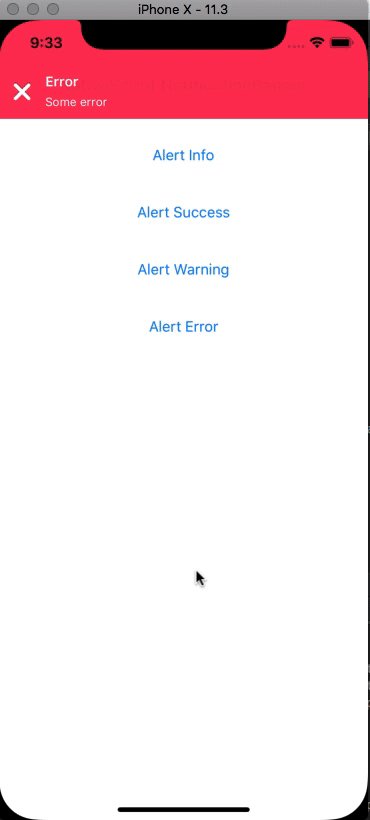
EasyNotificationBanner
Banner notification for NativeScript.
Based on:
- iOS RMessage

Installation
tns plugin add nativescript-easy-notification-bannerUsage
import { Component, OnInit } from '@angular/core';
import { EasyNotificationBanner } from 'nativescript-easy-notification-banner';
@Component({
selector: 'ad-main',
template: '<page-router-outlet></page-router-outlet>'
})
export class AppComponent {
private notificationBanner: EasyNotificationBanner;
constructor() {
this.notificationBanner = new EasyNotificationBanner();
}
ngOnInit(){
this.notificationBanner.showSuccess('Celebrate!', 'A new version is available')
.then(() => console.log('this is really easy!'))
;
}
}TODO
- [] allow custom design
- [] allow custom duration
- [] enable buttons inside the banner
- [] support androidContributions are welcome! :)
Donate
bitcoin:1EAqBrcWKGS3VG1ktUxCje2E6hYTQRHRRV

also greenaddress
License
Apache License Version 2.0, January 2004