npm i --save nativescript-image-colors
- Version: 1.1.0
- GitHub: https://github.com/TheOriginalJosh/nativescript-image-colors
- NPM: https://www.npmjs.com/package/nativescript-image-colors
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
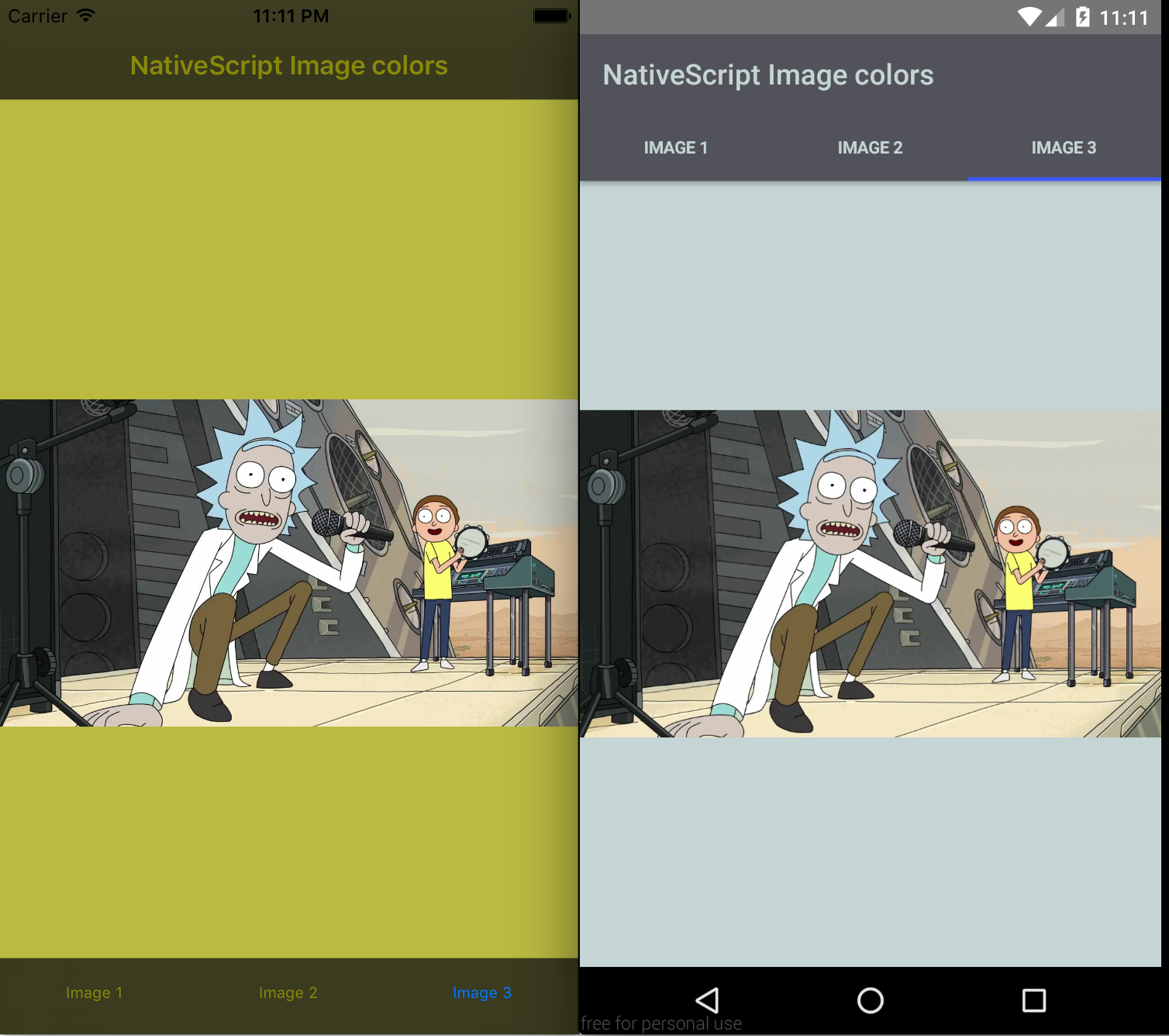
NativeScript Image Colors

Example
import { ImageColors } from 'nativescript-image-colors';
let image = page.getViewById<Image>(`image`);
colors = ImageColors.getColorPalette(image);
colors.color1;
colors.color2;
colors.color3;
Usage
returns a ColorPalette that has 3 color properties color1, color2, and color3. the Color Palette also contains a AndroidPalette and IosPalette object properties. The AndroidPalette has properties that correspond with https://developer.android.com/reference/android/support/v7/graphics/Palette.html. The IosPalette object corresponds with the SLColorArt object from the https://cocoapods.org/?q=ColorArt object. ColorPalette is a composite of these two so you don't have to do null and platform checks. please note the colors will not be consistent between platforms since the algorithms used are different.
Libraries used:
Android: https://developer.android.com/reference/android/support/v7/graphics/Palette.html iOS: https://github.com/panicinc/ColorArt

