npm i --save nativescript-imagecropper-updated
- Version: 12.0.0
- GitHub: https://github.com/bthurlow/nativescript-imagecropper
- NPM: https://www.npmjs.com/package/nativescript-imagecropper-updated
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
A {N} Image Cropping Plugin
Notes
iOS 8+
Android 17+
v2.0.0+ the version of Android Lib has changed and the cropper looks different now, hence the breaking change
Based on
TOCropViewController for iOS
uCrop for Android
Installation
Run tns plugin add nativescript-imagecropper
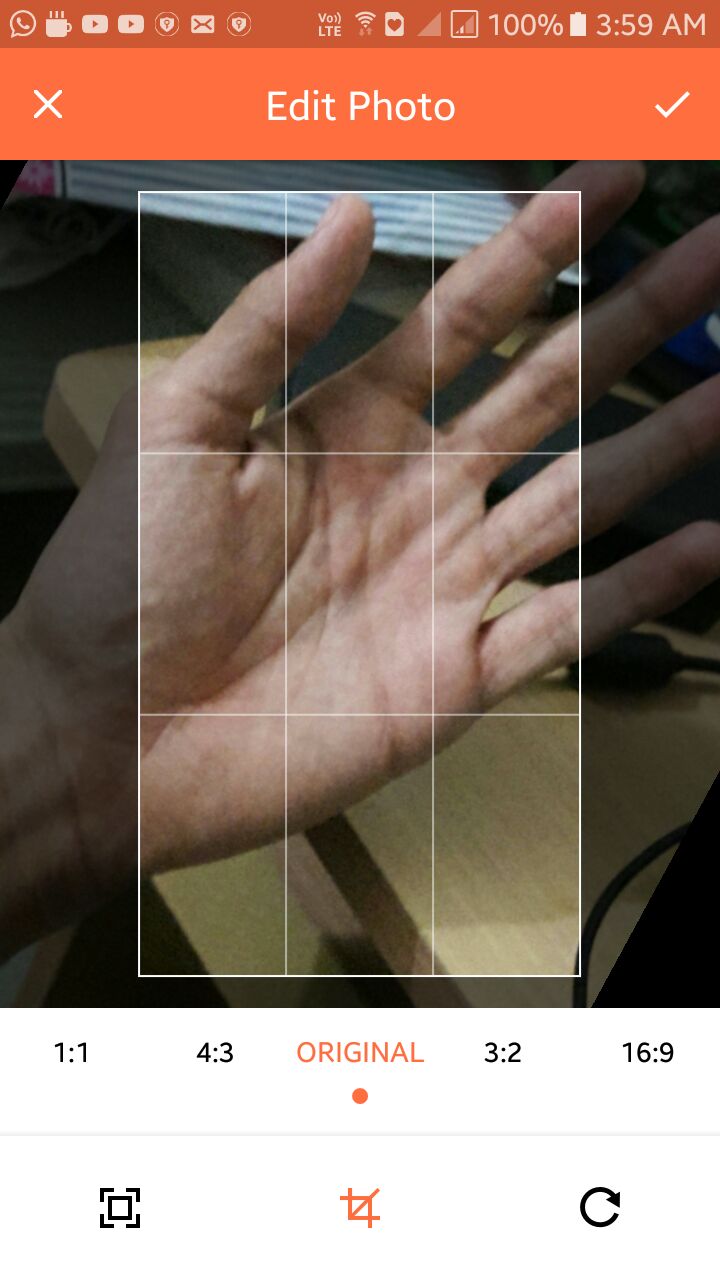
Screenshots
Cropper UI & End result (android)


Cropper UI (iOS)

Usage (for TS demo, please see the demo folder)
To use the image cropping module you must first require it.
var ImageCropper = require("nativescript-imagecropper").ImageCropper;How to get the image source, from nativescript-camera plugin
var camera = require("nativescript-camera");
// You might want to request camera permissions first
// check demo folder for sample implementation
camera.takePicture({width:300,height:300,keepAspectRatio:true})
.then((imageAsset) => {
let source = new imageSource.ImageSource();
source.fromAsset(imageAsset).then((source) => {
// now you have the image source
// pass it to the cropper
});
}).catch((err) => {
console.log("Error -> " + err.message);
});Methods
show(ImageSource): Returns a cropped ImageSource
var imageCropper = new ImageCropper();
imageCropper.show(imageSource).then((args) => {
console.dir(args);
if(args.image !== null){
imageView.imageSource = args.image;
}
})
.catch(function(e){
console.dir(e);
});show(ImageSource,Options): Returns a cropped and resized ImageSource
var imageCropper = new ImageCropper();
imageCropper.show(imageSource,{width:300,height:300}).then((args) => {
console.dir(args);
if(args.image !== null){
imageView.imageSource = args.image;
}
})
.catch(function(e){
console.dir(e);
});Options
| Option | Type | Description |
|---|---|---|
| width | number | The width of the image you would like returned. |
| height | number | The height of the image you would like returned. |
| lockSquare | boolean | Pass this as true, to lock square aspect ratio on iOS, on android, this option doesn't make any difference. |
Additional notes for Android
You can override library colors just specifying colors with the same names in your colors.xml file. For example:
<color name="ucrop_color_toolbar">#000000</color>This will make toolbar color black if specified inside your App_Resources/Android/values/colors.xml file.
Android styles to customize the cropper activity/styles
<!--uCrop Activity-->
<color name="ucrop_color_toolbar">#FF6E40</color>
<color name="ucrop_color_statusbar">#CC5833</color>
<color name="ucrop_color_toolbar_widget">#fff</color>
<color name="ucrop_color_widget">#000</color>
<color name="ucrop_color_widget_active">#FF6E40</color>
<color name="ucrop_color_widget_background">#fff</color>
<color name="ucrop_color_widget_text">#000</color>
<color name="ucrop_color_progress_wheel_line">#808080</color>
<color name="ucrop_color_crop_background">#000</color>
<!--Crop View-->
<color name="ucrop_color_default_crop_grid">#80ffffff</color>
<color name="ucrop_color_default_crop_frame">#ffffff</color>
<color name="ucrop_color_default_dimmed">#8c000000</color>
<color name="ucrop_color_default_logo">#4f212121</color>Returned Result Arguments
| Argument | Type | Result(s) |
|---|---|---|
| response | string | Success Cancelled Error |
| image | ImageSource | null if there was an error or was cancelledImageSource on success |
Bonus: Snippet for using with nativescript-imagepicker 6.x
const context = imagepickerModule.create({
mode: 'single' // allow choosing single image
});
context
.authorize()
.then(function() {
return context.present();
})
.then(function(selection) {
selection.forEach(function(selected) {
selected.getImageAsync(source => {
const selectedImgSource = imageSource.fromNativeSource(source);
imageCropper
.show(selectedImgSource, { width: 300, height: 300 })
.then(args => {
if (args.image !== null) {
// Use args.image
}
})
.catch(function(e) {
console.log(e);
});
});
});
})
.catch(function(e) {
console.log(e);
});


