nativescript-listview-header
A ios UITableView plugin for nativescript which allows you to add table headerview
npm i --save nativescript-listview-header
- Version: 0.2.1
- GitHub: https://github.com/rajivnarayana/nativescript-listview-header
- NPM: https://www.npmjs.com/package/nativescript-listview-header
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
Nativescript ListView header plugin.
A plugin for adding headerView i.e. tableHeaderView to ListView for iOS.
Installation
tns plugin add nativescript-listview-headerExamples
Include the plugin in your xml
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
loaded="pageLoaded"
xmlns:tools="nativescript-listview-header">
<tools:ListViewWithHeader items="{{items}}" loaded="onListViewLoaded" rowHeight="44">
</tools:ListViewWithHeader>
</Page>Set your header view in code behind
var searchBarModule = require("ui/search-bar");
exports.onListViewLoaded = function(args) {
var listView = args.object;
listView.tableHeaderView = new searchBarModule.SearchBar();
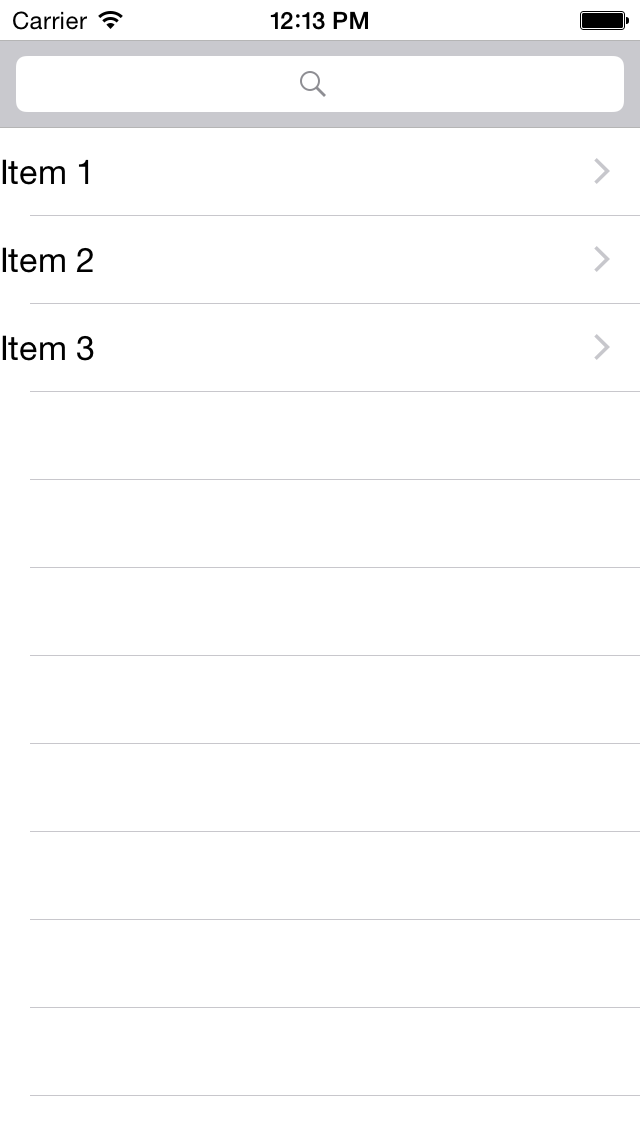
}Screen shot