npm i --save nativescript-play-pause-button
- Version: 1.0.2
- GitHub: https://github.com/TheOriginalJosh/nativescript-play-pause-button
- NPM: https://www.npmjs.com/package/nativescript-play-pause-button
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
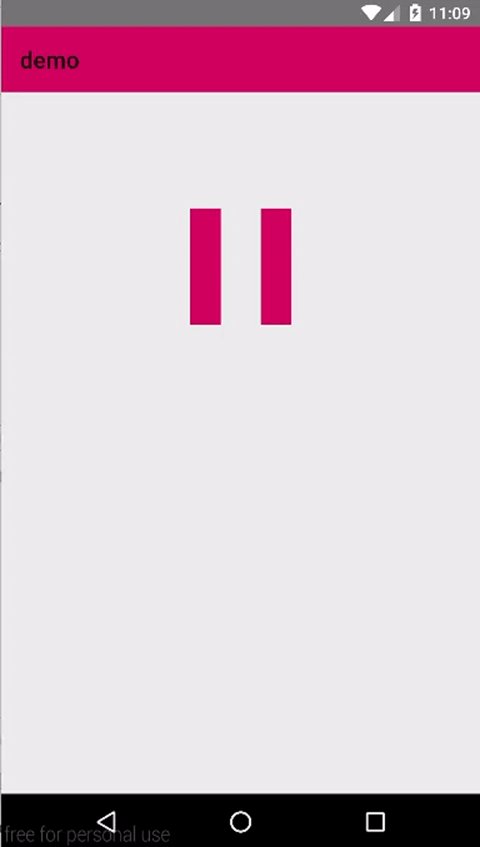
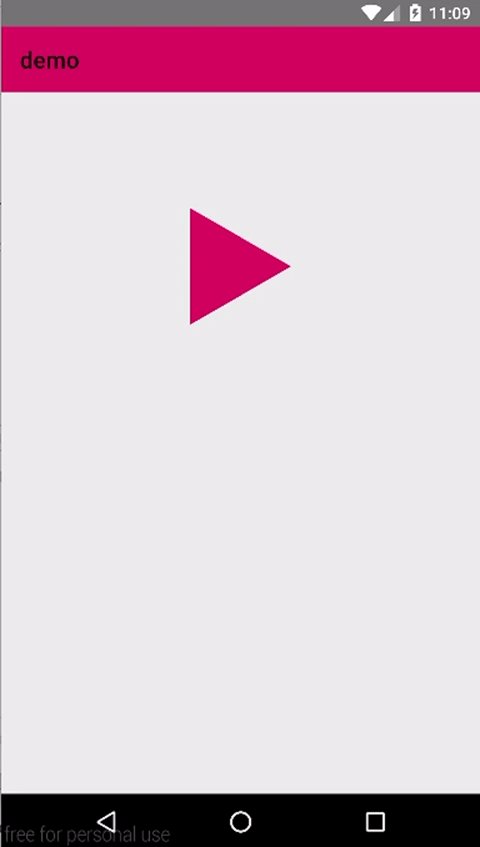
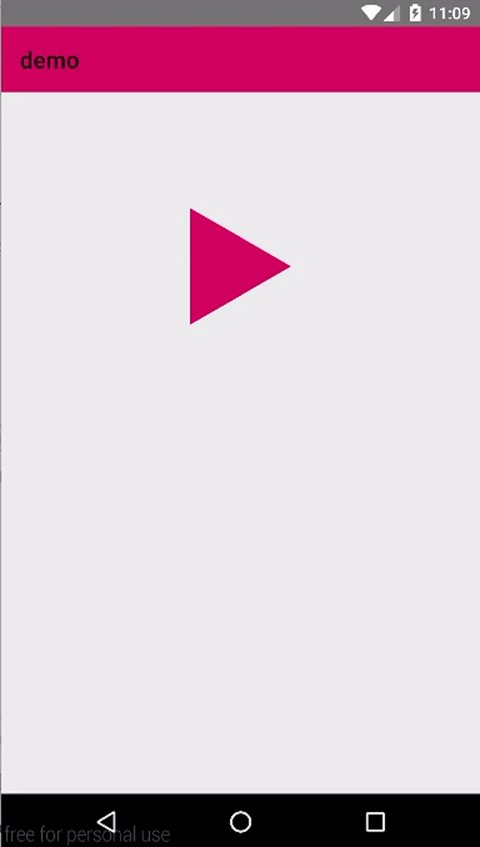
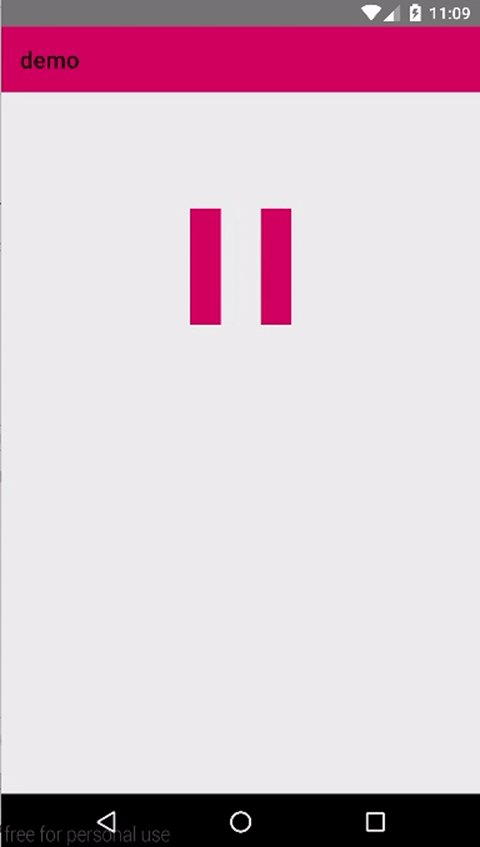
NativeScript Play Pause Button
Android

iOS

Example:
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:PlayPause="nativescript-play-pause-button"
loaded="pageLoaded">
<StackLayout backgroundColor="#ececec">
<PlayPause:PlayPauseButton width="100" height="100" playPauseTap="PPTapped" buttonColor="#e11a60" buttonBgColor="#ececec" marginTop="100"></PlayPause:PlayPauseButton>
</StackLayout>
</Page>The playPauseTap event contains event data with the state true is play and false is paused.
###Example
export function PPTapped(args) {
console.log(' Play Pause tapped : ' + args.eventData.state);
}iOS only
backgound color must be set with buttonBgColor or else the background will be black
Libraries used:
Android based on: https://github.com/recruit-lifestyle/PlayPauseButton
iOS based on: https://github.com/suzuki-0000/AnimatablePlayButton

