- Version: 1.0.1
- GitHub: https://github.com/BlueHunter99/nativescript-plugin-badge
- NPM: https://www.npmjs.com/package/nativescript-plugin-badge-ns-7
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
Nativescript-plugin-badge
This plugin will allow you to set badge notification.
Installation
tns plugin add nativescript-plugin-badgeScreenshots


Usage
```typescript
import {requestPremissions, setBadge, removeBadge} from 'nativescript-plugin-badge';
setBadge(5);
removeBadge();
```
Platform controls used:
| Android | iOS |
|---|---|
| ShortcutBadger | Native |
API
| Function | Description |
|---|---|
| requestPremissions():Promise |
Will return if user granted the premission or not. See description below |
| setBadge(badge:number) | set badge |
| removeBadge() | clear badge |
| applyNotification(notification: Notification, badge: number, channelId?: string) | See description below |
Supported Devices (Android)
Please check the library used.
Premission
Premission is only required in IOS, in android, the promise will always resolved as true. Please note that if you have already used plugin handled premissions, like Firebase, Local Notification, then there is no need to call this function again.
Miui(Xiaomi device) support
Since from Xiaomi changed the way to show badge by notification from Miui 6.
setBadge will not support Xiaomi devices.
If you want to support badges for Xiaomi, you have to send notifications. And use
applyNotification({title:'title',body:'body'}, 5, 'channel id');channelId is an optional param and only available on API Level 26. And also will need you to setup the channel. See this example here.
Drawback
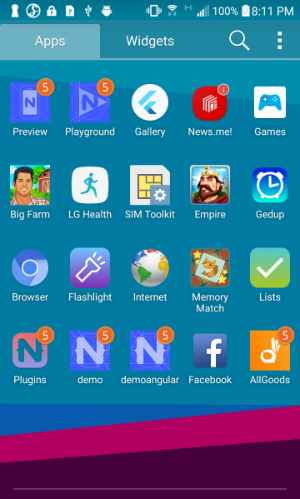
The ShortcutBadger used for android use the MainActivity name to identify the app. Which will make all the Nativescript apps with the default activity('com.tns.NativeScriptActivity') get setted. That's the reason for the android screenshot -- all the nativescript apps have the same badge 5. The solution is to use a custom main activity as described here


