- Version: 1.0.1
- GitHub: https://github.com/Especializa/nativescript-whatsapp-template
- NPM: https://www.npmjs.com/package/nativescript-whatsapp-template
- Downloads:
- Last Day: 0
- Last Week: 0
- Last Month: 0
NativeScript WhatsApp Template 

Installation
From the command prompt, start a new Nativescript project doing:
tns create your-project-name --template nativescript-whatsapp-templateIntroduction
This project is heavily based on this repo, created as part of the course:
At the moment, only available in Portuguese, but English version is coming soon.
Reach out to us on Twitter 
First run
Right after creating a project and then npm install, it should be ready to go. Just move into your project's folder and execute the normal tns command to run any app:
cd your-project-name
npm i
tns runAlternatively you can target any specifc platform:
tns run androidtns run iosThat's pretty much what you should expect to see for the initial screen:
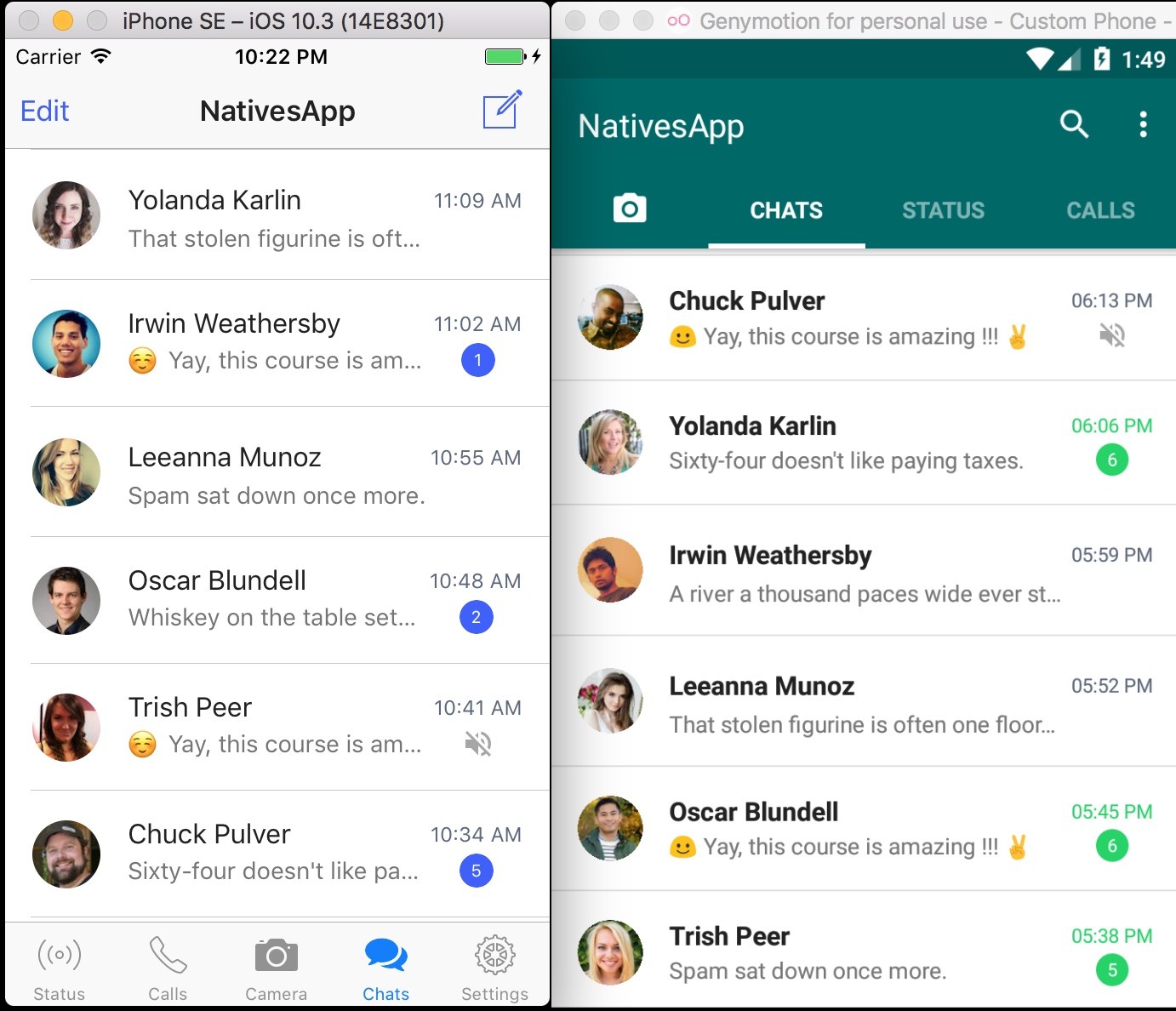
- Screenshot 1: Chats tab (iOS / Android)
And that's the chat screen upon clicking on any chat item in the previous screen:
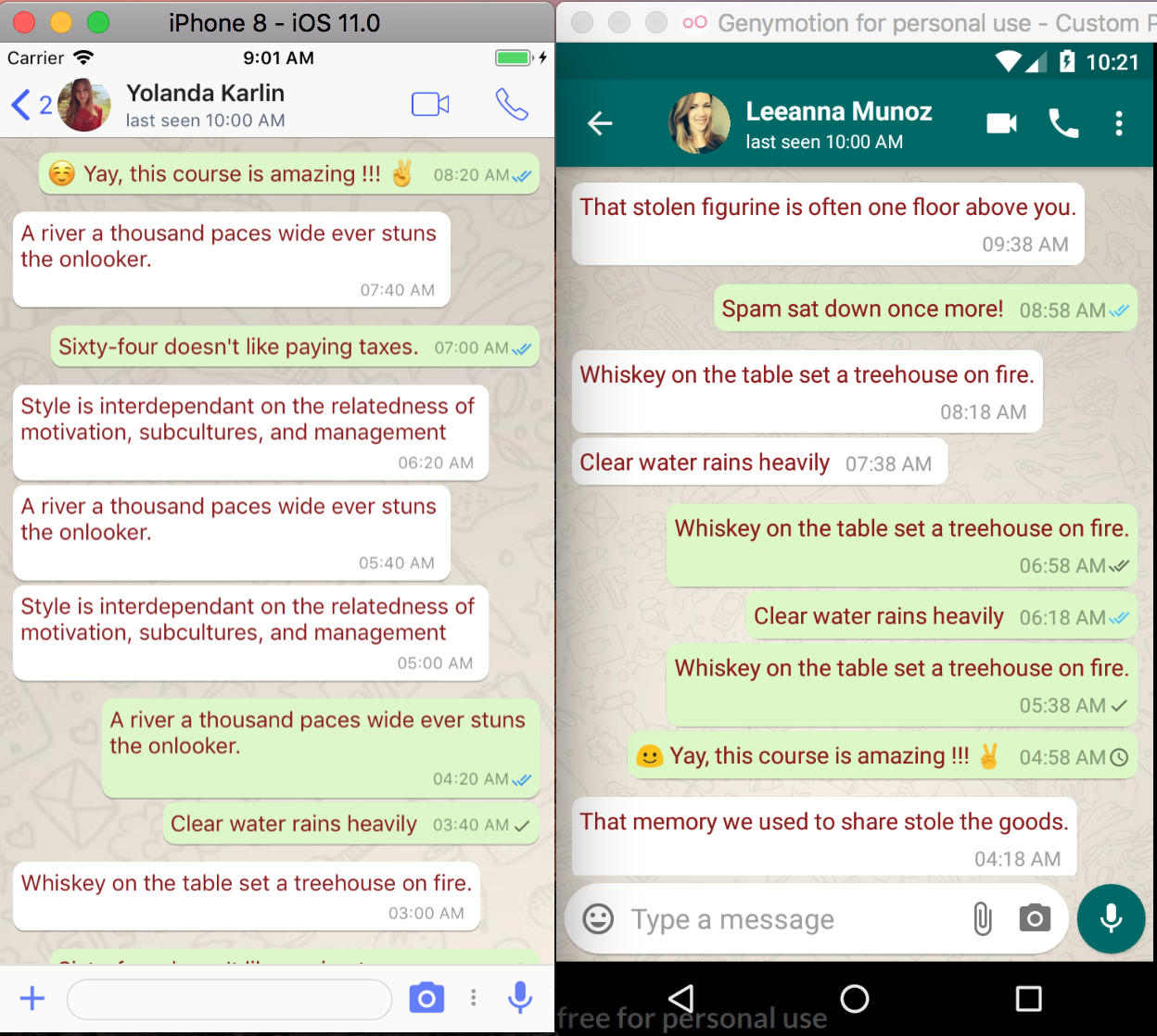
- Screenshot 2: Chat screen (iOS / Android)
Removing initial data
You might want to remove all the dummy data as well as some boilerplate code. The content shown relies upon the service core/chats.services.ts inside your app folder. Just replace the content returned there with what you need.
Emptying chats.services.ts
import { Injectable } from '@angular/core';
import { Chat } from './models/chat.model';
import { Message } from './models/message.model';
@Injectable()
export class ChatsService {
get chats(): Chat[] {
return [];
}
getMessages(chat: Chat): Message[] {
return [];
}
}Another advisable tweak is removing the line which slices the list of messages in the selected chat to get only a chunck of initial 50 ones. The reason for that is just to illustrate that not all messages should appear on landing on that screen, but we wouldn't like to sound too opinionated at this point telling you how to fetch and show your own data.
Replace the slice command on messages-area.component.ts
export class MessagesAreaComponent implements OnInit {
// ...
ngOnInit() {
- this.messages = this.messages.slice(0, 50);
+ // your own code
}
// ...
}Changelog
- 1.0.0 Initial implementation
License
Apache License Version 2.0, January 2004